HTML UL bullet alignment in different browsers
In previous posts I have explored strange effects on HTML and CSS in different browsers. I do like it when I have the time to find out exactly how to fix fender problems across browsers by understanding what is going on. I came across a problem in IE where the bullets for a UL element were rendering at the bottom of each list element and the solution to this problem is interesting in that it has affected how I style all my UL lists now to ensure that they work properly.
In trying to understand what was going on I found a very interesting background article on how lists are rendered in different browsers, and what bullets might disappear completely (I’ve fallen into this trap as well). The problem I was seeing was slightly different and it manifested itself like this
<html>
<head>
<title>List</title>
<style type="text/css">
.list1
{
}
.list1 li
{
padding: 20px;
width: 400px;
border: solid 1px green;
}
</style>
</head>
<body>
<ul class="list1">
<li>
Lorem ipsum dolor sit amet,
consectetur adipisicing elit,
sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua.
Ut enim ad minim veniam,
quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea
commodo consequat.
</li>
</ul>
</body>
</html>
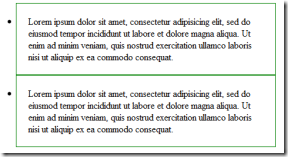
I needed a list of items with bullets and the list had to fit into a particular area on the page, this meant that I needed the list to be a specific width, 400 pixels in this example. When I looked at this in Firefox or Opera all was well it looked like this
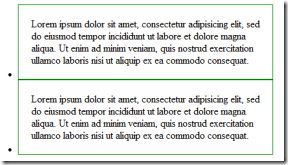
However in IE it looked like this
Notice that in all versions of IE (6,7 and 8) the bullets are aligned at the bottom of each block of text
This was not what I wanted. At first I started playing around with vertical-align however as I dug into HTML bullets and understood more it became obvious that vertical-align had nothing to do with the placement of bullets.
It turns out that the problem is that I am applying the with style to the LI elements within the UL, If I styled the width of the UL itself then all versions of IE render the bullets at the top of each LI. I have needed to add padding to the UL to stop the bullets from disappearing altogether in IE.
<html>
<head>
<title>List</title>
<style type="text/css">
.list1
{
}
.list1 li
{
padding: 20px;
width: 400px;
border: solid 1px green;
}
.list2
{
width: 400px;
padding: 20px;
}
.list2 li
{
border: solid 1px blue;
}
</style>
</head>
<body>
<ul class="list1">
<li>
Lorem ipsum dolor sit amet,
consectetur adipisicing elit,
sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua.
Ut enim ad minim veniam,
quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea
commodo consequat.
</li>
</ul>
<ul class="list2">
<li>
Lorem ipsum dolor sit amet,
consectetur adipisicing elit,
sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua.
Ut enim ad minim veniam,
quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea
commodo consequat.
</li>
</ul>
</body>
</html>
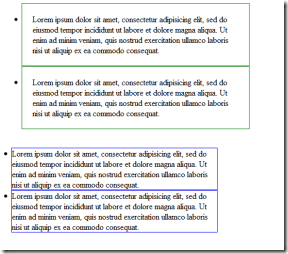
In Firefox we see this
and in IE this
Notice that list2, with the blue border, has its bullets at the top of each LI. Styling the UL and using padding like this does give a different width from the the original list but its straightforward to get the right width and by styling my lists in this way I can avoid most of the bullet problems in IE.
While I was putting this post together I stumbled upon a bizarrely fascinating site about the Lorem ipsum text itself.