ie does not display a space after an embedded SPAN element
I came across another odd render problem in IE. I had an a SPAN element enclosed by a DIV element. the span was being used to attract style to a part of the text in the div The HTML I thought I had was something like this.
<html>
<head>
<title>Test</title>
<style type="text/css">
body {
font-size:20px;
}
.div
{
background-color: red;
}
.span
{
background-color: blue;
}
</style>
</head>
<body>
<div>
<div class="div">
test before <span id='span1'
class='span'>spanned text</span> text after</div>
</div>
</body>
</html>
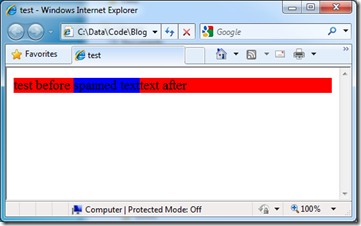
The problem I saw was that IE would ignore the first space after the embedded SPAN like this.
When I looked closer at the problem and examined the HTML I saw that the span was actually rendered as an empty SPAN which was then filled from JavaScript when the page is loaded like this.
<html>
<head>
<title>Test</title>
<style type="text/css">
body {
font-size:20px;
}
.div
{
background-color: red;
}
.span
{
background-color: blue;
}
</style>
<script type='text/javascript'>
function loaded()
{
document.getElementById('span1').innerHTML = 'spanned text';
}
</script>
</head>
<body>
<div>
<div class="div">
test before <span id='span1' class='span'></span> text after</div>
</div>
</body>
</html>
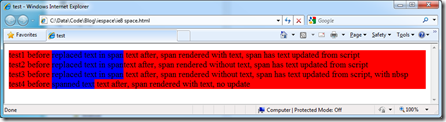
After some experimentation with different scenarios like this
<html>
<head>
<title>Test</title>
<style type="text/css">
body {
font-size:20px;
}
.div
{
background-color: red;
}
.span
{
background-color: blue;
}
</style>
<script type='text/javascript'>
function loaded()
{
document.getElementById('span1').innerHTML = 'replaced text in span';
document.getElementById('span2').innerHTML = 'replaced text in span';
document.getElementById('span3').innerHTML = 'replaced text in span';
alert('loaded');
}
</script>
</head>
<body>
<div>
<div class="div">
test1 before <span id='span1'
class='span'>spanned text</span> text after,
span rendered with text, span has text updated from script
</div>
<div class="div">
test2 before <span id='span2'
class='span'></span> text after,
span rendered without text, span has text updated from script
</div>
<div class="div">
test3 before <span id='span3'
class='span'></span> text after,
span rendered without text, span has text updated from script, with nbsp
</div>
<div class="div">
test4 before <span id='span3'
class='span'>spanned text</span> text after,
span rendered with text, no update
</div>
</div>
</body>
</html>
it turns out that IE8 eliminates the first space after the SPAN if the span is rendered empty, this happens if IE8’s document mode is Quirks or IE7 mode, it renders fine if IE8 is in IE8 mode. The same problem appears to happen in IE7 and IE6.
To resolve this problem there are a number of options, either place text in the span that is then replaced by the JavaScript, or use a non breaking space after the span.